
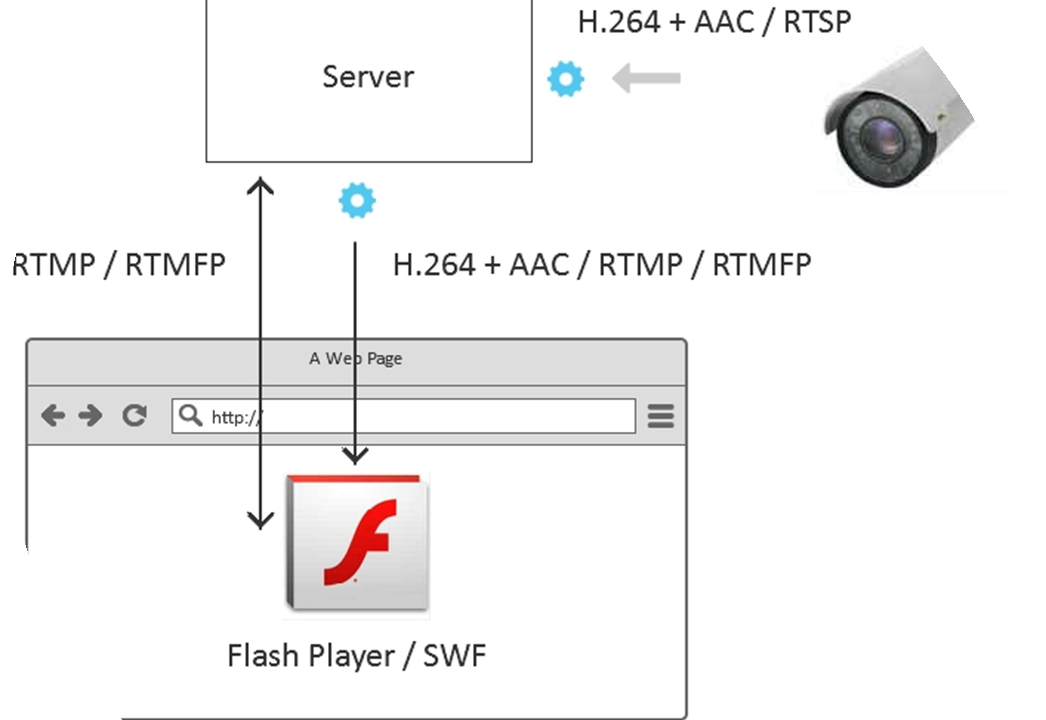
ffmpeg를 사용하는 이유 : 웹페이지는 정적인 이미지파일만 사용가능하기 때문에 FFmpeg를 통하며 MJPG파일을 동적인 이미지로 변환하여 전송한다.
소켓통신을 사용하는 이유 : FFmpeg를 통해서 RTSP를 사진으로 변환 하였지만 웹페이지의 요청은 비동기적으로 실행되기 때문에 양방향 통신을 위해 웹 소켓 기술을 사용했다.
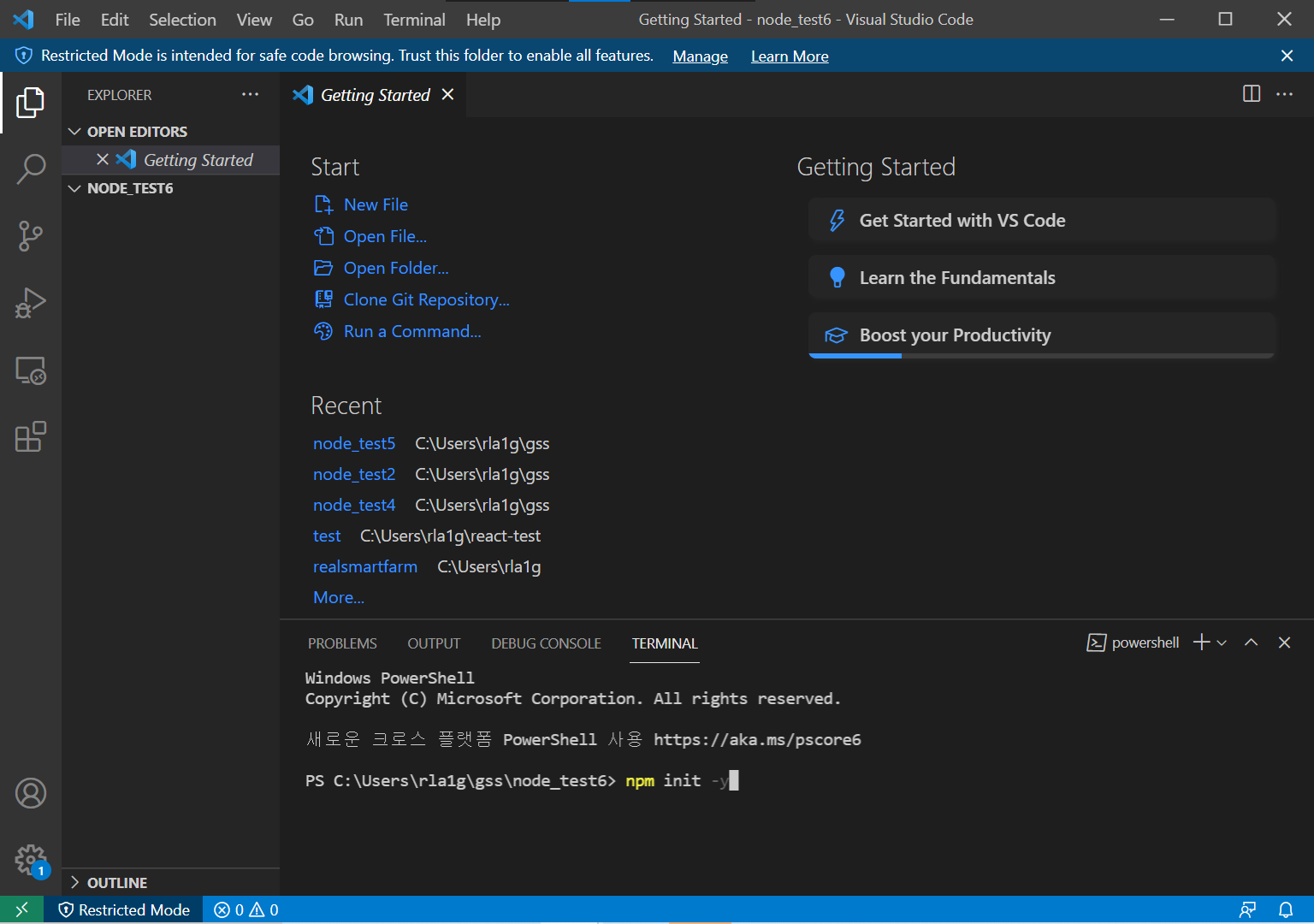
Visual Studio Code를 킨다음 Termial -> New Terminal 클릭

아래에 터미널 창에 npm init -y 입력
npm init -y
package.json이 생성되었으면 파일을 만들어 준다. 마우스 우클릭 -> New File
app.js 와 index.html을 만들어 준다.

app.js에 다음 코드를 복사해서 넣어준다.
server.listen(6148) <- 원하는 포트번호를 입력해준다.
var uri = ' ' <-안에다가 rtsp url을 입력해준다.
const app = require('express')(),
server = require('http').Server(app),
io = require('socket.io')(server),
rtsp = require('rtsp-ffmpeg');
server.listen(6148); //열고싶은 포트번호 입력
var uri = 'rtsp url 입력',
stream = new rtsp.FFMpeg({input: uri});
io.on('connection', function(socket) {
var pipeStream = function(data) {
socket.emit('data', data.toString('base64'));
};
stream.on('data', pipeStream);
socket.on('disconnect', function() {
stream.removeListener('data', pipeStream);
});
});
app.get('/', function (req, res) {
res.sendFile(__dirname + '/index.html');
});
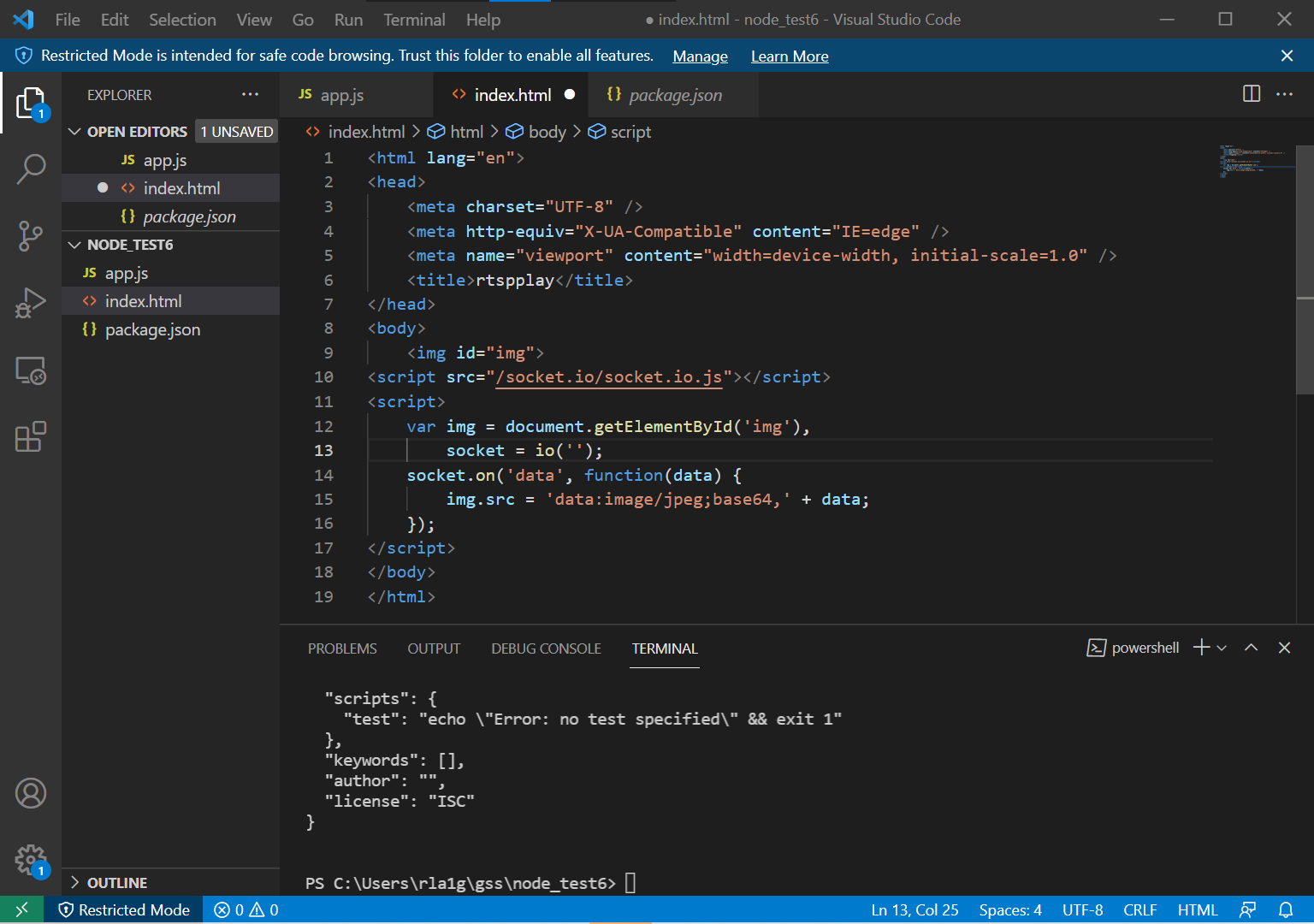
index.html에 다음 코드를 복사해서 넣어준다.
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>rtspplay</title>
</head>
<body>
<img id="img">
<script src="/socket.io/socket.io.js"></script>
<script>
var img = document.getElementById('img'),
socket = io('');
socket.on('data', function(data) {
img.src = 'data:image/jpeg;base64,' + data;
});
</script>
</body>
</html>
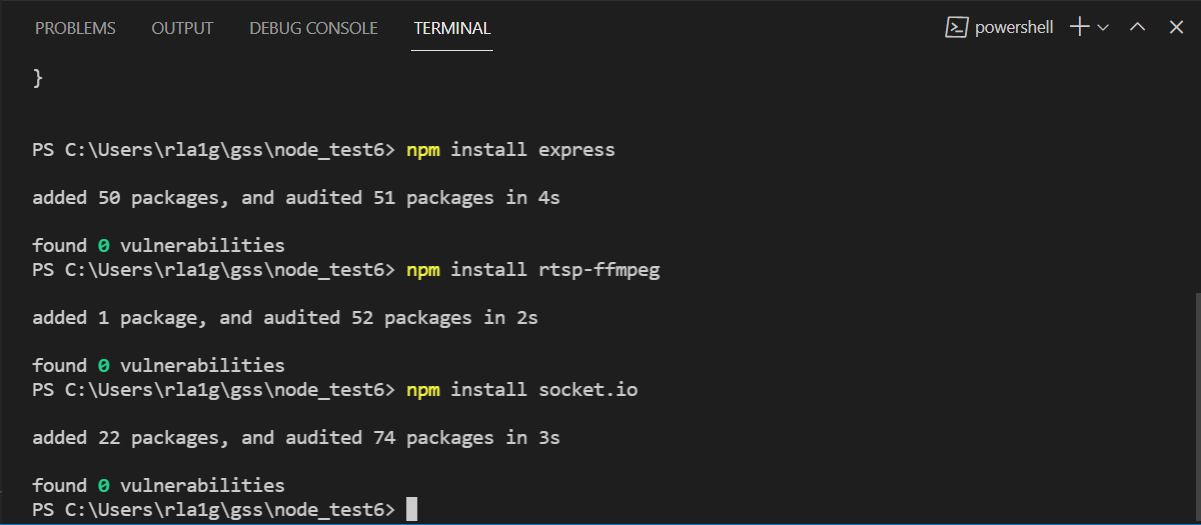
필요한 모듈들을 설치해 준다.
npm install express
npm install rtsp-ffmpeg
npm install socket.io
모듈을 다 설치 했으면 서버를 실행시킨다.
node app.js
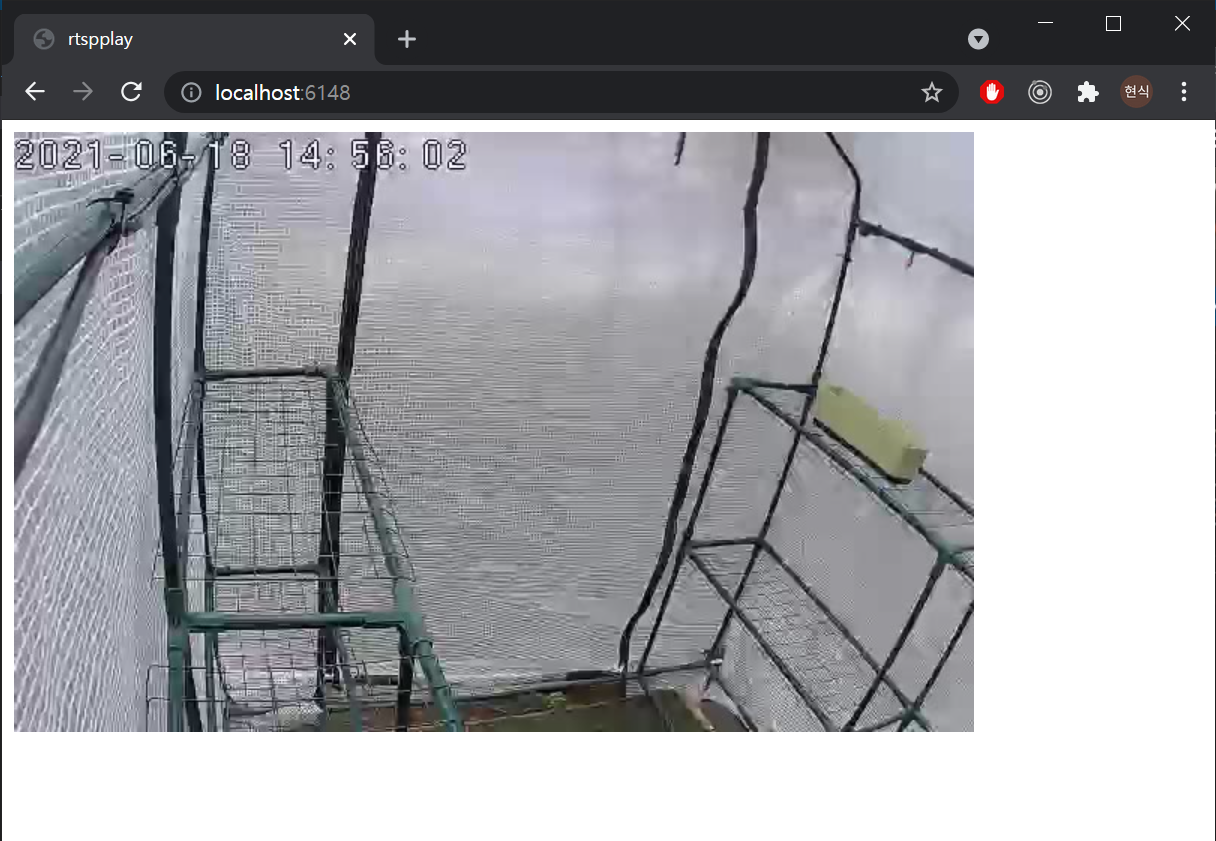
서버가 켜지면 http:localhost:6148에 접속을 하면은 다음과 같이 웹페이지에서 실시간 스트리밍이 가능하다.

express-generator를 통해서 다음과 같이 bin, public, routes, views, app.js로 이미 만들어진 폴더에서 위에 방법처럼 넣게 되면은 실시간 스트리밍이 통하지 않는다.

우선은 위에서 설치했던 rtsp-ffmpeg랑 socket.io가 설치가 안되어있으면 설치한다.
npm install rtsp-ffmpeg
npm install socket.io
bin -> www.js 파일로 들어간다음에 server.liston(port); 가 적힌 위치로 간다.

server.linsten(port);를 지우고 그 자리에 다음 코드를 복사해서 넣어준다.
var io = require('socket.io')(server);
var rtsp = require('rtsp-ffmpeg');
server.listen(port);
var uri = 'rtsp url 입력',
stream = new rtsp.FFMpeg({input: uri});
io.on('connection', function(socket) {
var pipeStream = function(data) {
socket.emit('data', data.toString('base64'));
};
stream.on('data', pipeStream);
socket.on('disconnect', function() {
stream.removeListener('data', pipeStream);
});
});
server.on('error', onError);
server.on('listening', onListening);
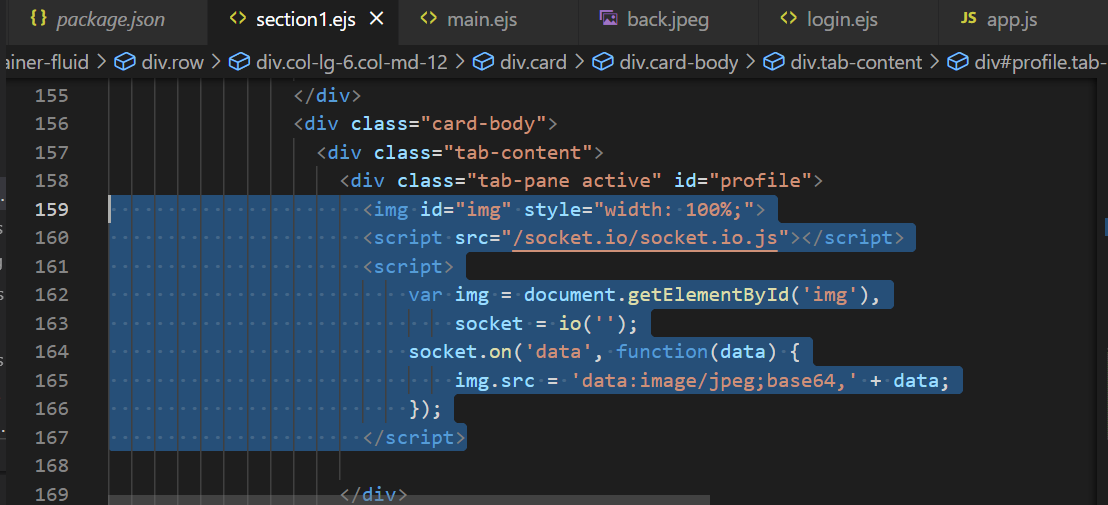
그다음 views 폴더에 있는 자신이 넣고싶은 파일에 원하는 위치에 다음 코드를 넣어준다.
실시간 스트리밍 영상이 img파일이기 때문에 style에서 width를 100%로하면은 div안에 맞춰서 반응형 웹에 맞게 디스플레이 크기에 따라 크기가 변하게 된다.
<img id="img" style="width: 100%;">
<script src="/socket.io/socket.io.js"></script>
<script>
var img = document.getElementById('img'),
socket = io('');
socket.on('data', function(data) {
img.src = 'data:image/jpeg;base64,' + data;
});
</script> 
이제 서버를 키고 확인을 해보면 다음과 같이 진행하던 프로젝트에도 원하는 크기로 넣을수가 있다.

만약에 터미널 창에서 GET /socket.io/socket.io.js 404오류가 발생한다면
app.js에 다음 코드를 추가해 준다.
app.use(express.static(path.join(__dirname, 'socket.io')));
app.use('/socket.io', express.static('socket.io'));